 BTC/HKD-0.12%
BTC/HKD-0.12% ETH/HKD+0.22%
ETH/HKD+0.22% LTC/HKD+0.58%
LTC/HKD+0.58% ADA/HKD+1.05%
ADA/HKD+1.05% SOL/HKD+0.67%
SOL/HKD+0.67% XRP/HKD+0.44%
XRP/HKD+0.44%編輯導語:視覺設計,不僅僅指的是交互和審美,還包括信息的傳達與感知。大多數互聯網產品都是通過視覺被用戶所感知,擅于利用視覺設計,你的產品才可以充分吸引用戶的注意力。

一、理解視覺原理的重要性
在做AB測試的過程中,我們不難發現,有時改變一個按鈕的顏色或者是文字排布的順序,都可以使得數據有不少的提升。假設某個功能和其交互流程是固定不變的,但信息的呈現方式的如果不同,用戶對信息的理解會產生巨大的差異。
這種差異是人類的“視覺系統成像過程”導致的。完全一樣的信息和內容,經過不同的排版、顏色搭配、形狀對比、間距差異等,會讓用戶在視覺處理的過程中的效率、注意力乃至對信息的理解都完全不同。
理解人類視覺系統成像的過程會極大提升設計水平以及用戶的體驗。同時也可以通過正確引導用戶的注意力,達到提升轉化率的效果。
本文將主要從“視覺查詢”、“特征識別”、“圖像處理”這三個維度,簡單介紹人們大腦在處理這些內容時的一些規律,以及在產品設計中可以如何利用這些規律來進行產品設計。
這些規律中,除了圖像處理會跟用戶的認知背景有些關聯外,其余基本是生物層面上的,放之四海皆準的規律。

Maker:Spark Protocol借貸金額已突破100萬美元:金色財經報道,據MakerDAO在官推發布數據顯示,Spark Protocol上線僅兩周時間,借貸金額已突破100萬美元。此外,MakerDAO還透露,WSTETH-B也創下歷史新高,基于該金庫類型發行的DAI債務已超過4000萬枚,表明近幾個月來 Maker 協議對這種抵押品類型的需求在持續上升。WSTETH-B 是一種以Lido Finance的wstETH作為抵押資產的金庫類型,用戶可以通過WSTETH-B借出DAI。[2023/5/24 22:15:29]
二、視覺查詢
視覺查詢是人們用眼睛快速掃視期間獲得信息的過程。這個過程決定用戶獲取信息的“效率”。
人眼實際能清晰成像的面積很小。你目前正專注在看著屏幕,試著用余光注意一下你眼睛周圍的環境,應該可以明顯感覺到周圍的視野變模糊了。這種成像特點使得眼睛只能清晰地看到有限范圍的視覺信息。
因此用戶在面對一整個頁面時,往往需要通過快速“掃視”才能夠完成頁面的視覺查詢。在產品設計中,為了提升用戶獲取信息的效率或引導用戶閱讀的順序,可以采用以下方法:
1.關聯性高的內容放在一起
將關聯性高的信息放在一起,減少視覺上的掃視。例如我們經常將操作按鈕放在一起或者把存在邏輯關系的信息放在一起,也可以提升視覺查詢效率。
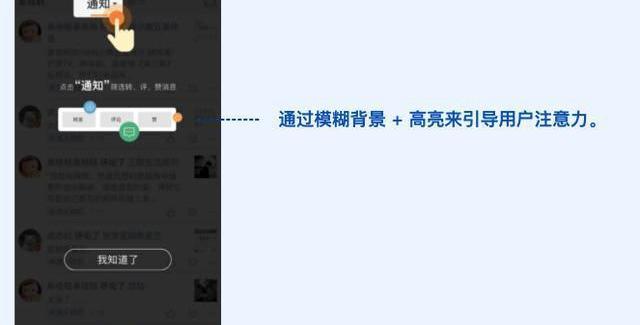
2.利用模糊成像方式,引導焦點
支付公司Stabolut推出去中心化穩定幣USB:4月14日消息,支付公司Stabolut宣布推出一種去中心化、與美元掛鉤、比特幣支持的不依賴銀行的穩定幣——USB。Stabolut聯合創始人兼首席執行官EnekoKnorr認為,Stabolut正在為通過USB在互聯網和加密貨幣市場上轉移金融價值設定新的行業領先標準。
Stabolut的聯合創始人兼首席技術官Julian Beltran表示:“鑒于UST的崩潰,以及我們今年看到的近期銀行倒閉后USDC脫鉤所造成的不穩定,用戶對可靠穩定幣有明確的市場需求。通過USB,Stabolut旨在開啟一個透明、隱私保護、快速、廉價和可互操作的全球交換新時代。”[2023/4/14 14:03:25]
這種做法通常使用在游戲里,當游戲中需要引導用戶去觸發某個特定的道具時,除了將會將背景進行虛化,自然而然將用戶注意力吸引到道具上。又或是在App新用戶引導過程中,通常會加一個黑色遮罩,高亮展示來引導用戶的注意力集中在某個功能。

3.重要程度遵循用戶閱讀習慣
由于大部分人的閱讀習慣是從左往右、從上至下的。因此通常來說,左上角的東西最重要,右下角的內容最次要。重要的東西通常要放在左上角。

證券Token化基礎設施Ownera獲美國合眾銀行投資:3月1日消息,證券Token化基礎設施Ownera宣布美國合眾銀行參與其A輪融資。Ownera基于開源協議FIN P2P開發,支持任何公共或私有區塊鏈以及傳統分類賬上的任何類型的證券Token化引擎。客戶可以訪問統一的數字證券錢包,允許用戶對Token化資產進行投資、交易和借貸。
此前報道,Ownera完成2000萬美元A輪融資。[2023/3/1 12:36:25]
4.信息錨點引導認知方向
當用戶瀏覽一個頁面時,往往先看到的信息會影響后續視覺查詢的重點。
例如:在一個商品列表頁中,如果優先讓用戶看到商品的功能和作用而不是折扣力度,那么用戶本能的注意力就會轉移到“我是不是需要這個功能”,而不是“這個東西便不便宜”上面去。我們可以根據用戶實際的需求場景來設計和引導用戶。
三、特征識別
特征識別是對視網膜成像內容進行初步識別的過程。這個過程決定了用戶“注意力”的分配方式。例如當用戶想要找西紅柿的時候,在快速掃視的過程中,會本能對紅色、圓形的東西更加敏感。紅色和圓形就是特征。
此外,用戶本能地會被具有差異化的特征吸引。例如在一群方塊中的三角形,或者黑夜里的亮光。產品設計中可以利用這個視覺原理來引導用戶注意力的分配方式。
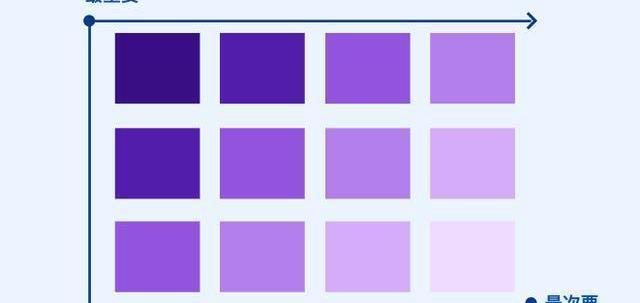
1.運用顏色對比提升識別度
顏色對比越強烈,越能吸引注意力。原因是視覺成像過程是由視網膜中三種錐狀細胞決定的,這三種錐狀細胞分別對不同波長的顏色會更敏感,當用戶同時看到不同的敏感顏色域時,眼睛就會感受到強烈的對比。
Outlier Ventures:已將187個Web3初創企業納入其Web3加速器:金色財經報道,Outlier Ventures表示,自從2019年開始運行以來,已經將187個早期階段的Web3初創企業納入其Web3加速器。
Outlier Ventures的員工人數從40人左右增加到了100人。這2022年中,該加速器共孵化了89家初創企業。明年的加速器計劃將配備每季度50個團隊。
Outlier的現有投資組合包括Boson Protocol、Metropolis、Rand Network和Auki Labs等創業公司。
創始人Jamie Burke表示,該公司從FarFetch和Polygon等企業合作伙伴那里獲得收入,這些合作伙伴為參與加速器項目付費。然而,大部分的收入來自于成功的風險投資。Outlier合作的項目中只有不到5%的項目失敗。[2022/12/22 22:01:14]
此外補充一點:色盲人群通常就是缺少其中一種錐狀細胞。而全球色盲人群的占比接近8%,因此如果你的用戶量級是百萬以上的,最好盡量避免用色盲無法區分的顏色來做對比。
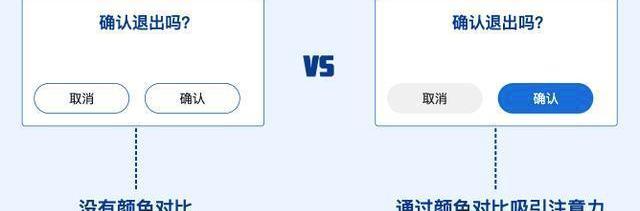
產品中按鈕不同的對比度來表不同的重要程度。例如下面一個彈窗的按鈕,通過改變顏色來引導用戶的注意力。那么反過來,如果設計者不希望在彈窗中引導用戶注意力,則應該將兩個按鈕顏色樣式做得一樣。

浦東:“張江·未來之城SUPER CITY”元宇宙數字孿生未來之城先導區發布:金色財經報道,據浦東發布官方公眾號,在9月1日舉行的2022世界人工智能大會產業發展全體會議上,“張江·未來之城SUPER CITY”的構想發布,打造張江數字孿生“未來之城”的先導區。該先導區將展現元宇宙數字化產業發展趨勢,大量運用元宇宙相關技術,不斷往上疊加。同時,作為系統集成的‘牛鼻子’和服務實體經濟的‘產業元宇宙’,‘未來之城’將全方位引領科技進步、產業興旺、安居樂業。[2022/9/2 13:03:50]
此外,這種色彩的對比在游戲中也常見,例如王者榮耀的小地圖通過對不同英雄頭像的描邊顏色不同,可以讓用戶快速識別“敵人”、“隊友”和“自己”。

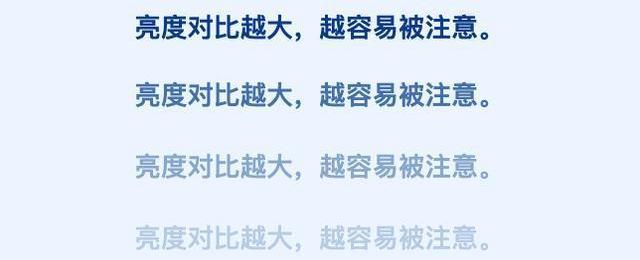
亮度的對比越強烈,也越能吸引注意力。例如在很多游戲的對話過程中,會采用高亮來表示當前正在說話的人物。此外,黑色和白色是顏色跳到最亮和最暗的情況。
因此在白色背景的頁面中,黑色字體是最突出也最能吸引注意力的,通常一些次要的內容,則會降低亮度和大小,變為灰色小字。

2.運用外觀對比提升識別度
1)第一種是形狀對比
由于手機屏幕是方形,為了提升屏幕的利用率,大多數的卡片、圖標等內容都會以矩形為結構。
但是我們也不難看到很多產品中夾雜有圓形的元素,通過矩形和圓形的對比,讓用戶更清晰的區分信息。例如京東的發現頁面,將店鋪采用圓形,商品采用方形,更能讓用戶區分這兩種信息。

2)第二種是尺寸對比
簡單的說,尺寸越大的內容,越容易被注意到。例如美團“免費領水果”游戲中,圖標的大小也提現了重要程度,高頻使用的圖標通常會做出更大的尺寸,以便用戶操作。

3)第三種是動靜對比
當頁面大部分元素是靜態的時候,用戶更容易被動態的東西吸引。例如將一些圖標添加動效又或是突然出現一個新的元素,都可以極大的吸引用戶注意力。
例如:在京東App首頁的金剛位10個圖標中,由于”免費水果“和“券后9.9”是動態的圖標,對用戶注意力的吸引遠大于其他圖標。
4)第四種是運用信息間距
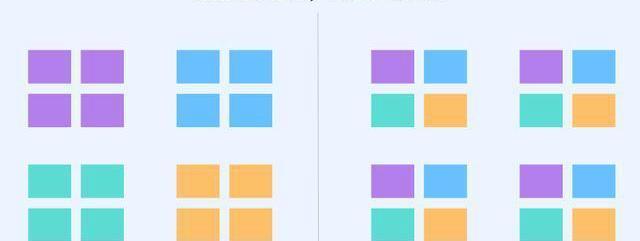
一般來說,信息間距越小,代表信息間存在的關聯性越強。下圖中將不同元素通過縮小間距放在一起,不論那種方式,都會讓人感覺他們是一組的內容,有很強的關聯性。產品設計中也需要通過間距將信息分組,讓用戶更容易識別和區分。

以下圖為例,設計時為了讓用戶更直觀的理解“金幣用于商店購物”這層邏輯,可以通過縮短金幣與商店的間距,來提升用戶的理解效率。

四、圖像處理
人們在對視覺做圖像處理過程中,會基于圖形的關鍵特征來整合成復雜的圖像,這個階段決定了用戶對信息的理解。在這個過程中,視覺系統將會把顏色、形狀、尺寸等特征所辨識出的信息關聯起來,形成更復雜的圖像來供大腦解讀。
1.圖像處理中的認知差距
在這個階段,用戶認知水平的差異會對圖像的形成有造成很大的影響。例如我作為一個京東老用戶,只需要看到PLUS幾個字母,或者哪怕是只要看到黑色的小標簽,我就能識別出到這個是PLUS會員有折扣的商品。
但對于新用戶而言,單單看到PLUS這幾個字母,他們完全無法建立起跟會員的關聯。因此在產品設計中要考慮到新老用戶不同的認知差距,兼顧新用戶的認知,該具體的地方具體表述。同時也要提升老用戶的效率,在能抽象的地方盡量抽象。

此外,要讓用戶正確處理圖像的關鍵除了要讓信息符合認知水平以外,還要盡量讓其只與正確信息建立充分聯系。
例如:在京東App中,黑色小標識代表了Plus會員,那么其他的標識就盡量不能做成黑色,而要采用其他顏色,不然用戶也不能很快建立認知,或者會造成錯誤的聯想。
2.合理運用圖形語義
圖形語義是指:用戶基于不同圖形之間的組合方式,可以快速地理解他們的邏輯關系。
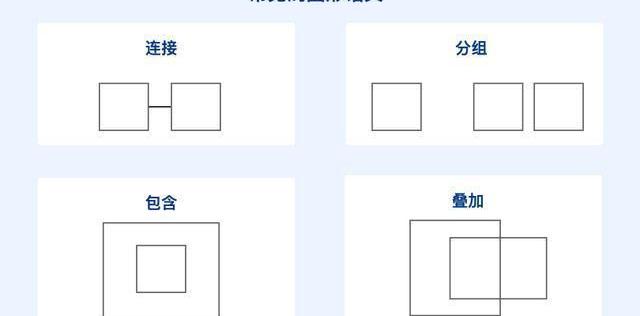
這種認知是人類在日常生活中的經驗積累而自然產生的,在產品設計中將圖形語義和元素之間的邏輯恰當的組合,可以讓頁面間元素的關系更易被用戶理解。常見的圖形語義包括:連接、分組、包含和疊加。
如下圖所示:

通常來說,我們可以改變元素的尺寸、外形、顏色等不同的視覺特征引導注意力或者體現產品個性。但不能改變圖形語義,否則會給用戶造成誤解。
五、總結
本文從視覺查詢、特征識別、圖像處理三個維度簡單介紹了用戶視覺成像原理過程中要素以及產品設計中值得注意的點。理解人的視覺原理,一方面可以避免在產品設計中出現一些“低級錯誤”;另一方面也可以更巧妙的引導用戶的注意力,達到產品目標。
此外,以上三個環節中都會存在一個篩選過程,用戶在掃視時,通常是大腦接受到了某一個查詢指令,這個指令會影響用戶以上過程中關注的重點。
例如逛街時想要買一件藍色衣服,那么在掃視的時候會將非藍色的物體主動排除在外,當識別到藍色后,再通過特征識別看看這個藍色的東西是否是衣服,最后才是注意到這個衣服的材質、款式等元素。
因此,產品設計中除了考慮上述成像原理外,還要將用戶當前的行為狀態考慮在內。
例如當用戶逛商城App,進入特價專區時,本能的會更想關注價格和折扣,視覺設計如果沒有足夠突出價格和折扣,那么則會影響用戶的識別效率。視覺設計的核心目標還是提升用戶的識別效率和準確度、恰當引導用戶注意力,讓用戶更流暢的體驗到產品價值。
參考資料:路行己.體驗傳遞.北京:機械工業出版社.2020.
本文由@愛學習的Keyda原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
在生活的很多方面,我們都傾向于用零和方式來做決定。對一方有利的東西對另一方絕對不利:正面我贏,反面你輸;你要么愛狗,要么愛貓;你要么是一個滑冰者,要么是一個滑雪者;你要么偏愛過道,要么偏愛靠窗的.
1900/1/1 0:00:00最近幣圈比特幣瘋漲的同時,又有一個新幣種Chia奇亞幣流行,而Chia幣挖坑用的主要設備就是硬盤,那么自奇亞幣被炒流行之后,市場上的機械硬盤,SSD等各類硬盤產品紛紛漲價.
1900/1/1 0:00:00格魯吉亞的物價是兩極分化的,農產品和人力很便宜,包括房子也很便宜,但是生活用品很貴,總體來說相當于我國普通三線城市,還是那種物價較低的三線城市水平,大致相當于上饒或者荊州的水平.
1900/1/1 0:00:00歷經數年,Winklevoss兄弟“圓夢”比特幣ETF。2月以來,在比特幣數次沖擊50000美元大關之際,加拿大資產管理公司PurposeInvestmentsInc.以及EvolveFunds.
1900/1/1 0:00:00文/王永菲 近日,即將上市的加密交易平臺Coinbase聯合富達投資集團、美國移動支付公司Square等公司將成立一個名為“加密貨幣創新理事會”的比特幣交易集團.
1900/1/1 0:00:00海派文化是中國近代以來最具活力的地方文化之一,其對中國近代以來的文化與風氣有很大的影響與領頭作用,并一直延續至今。正本清源,海派的發軔總能追溯到海派藝術巨擘吳昌碩.
1900/1/1 0:00:00